Wordpress Site Layout Explained
Wordpress is the most popular website platform with over 71 million websites using Wordpress from simple personal blogs to large corporate sites.
The Content Management System (CMS) of Wordpress is very easy to use and there are thousands of videos and articles on how to use and shape Wordpress to your needs.
People just getting started on building or thinking about their first site get confused about where to start and want they should put in each section and what it does. So today, I just wanted to explain the basic layout and components of a site and what information you should include in each section.
The standard site layout has the following components:
- Header
- Navigation or Menu Bar
- Content Area
- Side Bar
- Footer
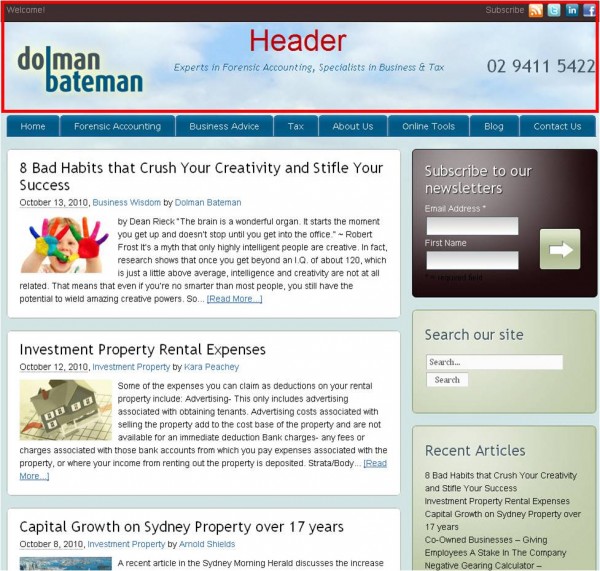
Header

The header is important real estate - don't waste it with unnecessary information or images that are too large.
The visitor to your site wants to know two things in the first 8 seconds:
- Where they are - Your Business Name
- Why they are here - your tagline or Unique Selling Proposition
A header image is not necessary but it can add to the visual impact of the site. You want people to think "This site looks like it can help me, I will look around"
You should think about also adding to your header section Calls To Action like:
- Phone Numbers
- Email Optin Forms
- Social Media Links - Facebook, Twitter, LinkedIn, RSS
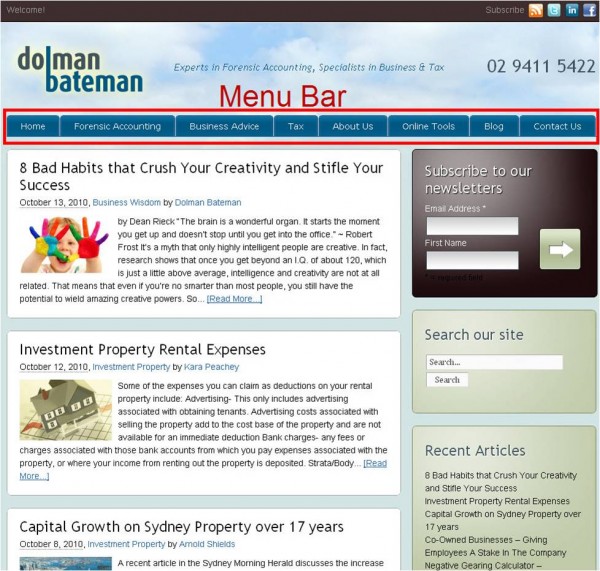
Navigation or Menu Bar

The navigation bar links to the most important pages of your site.
Don't be too tricky or clever. Be clear with your terminology because people expect to find and use navigation bars. Make it is simple as possible for people to find the information that they want and you want them to find.
Use text rather than images in the menu bar as there is a strong search engine benefit but using text. Google doesn't read images only text.
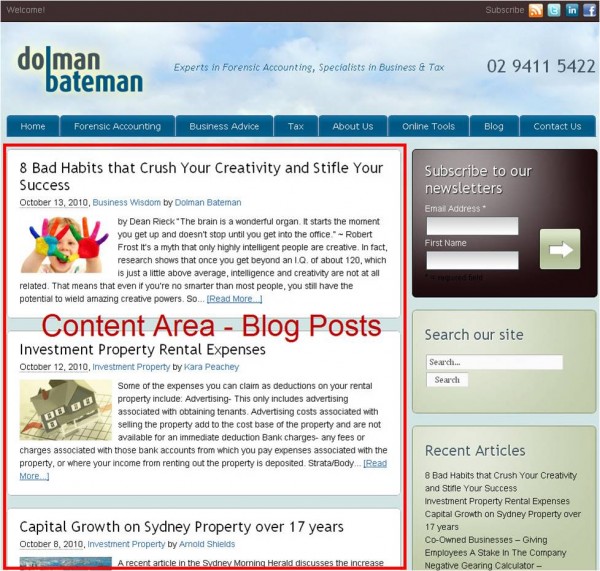
Content Area

In Wordpress, there are posts and pages. Pages are static pages that don't change over time like About Us, Contact, Services etc. The content of both posts and pages shows in the content area.
Posts are blog articles arranged in date order. The posts pages will consists on individual articles and a summary of your articles.
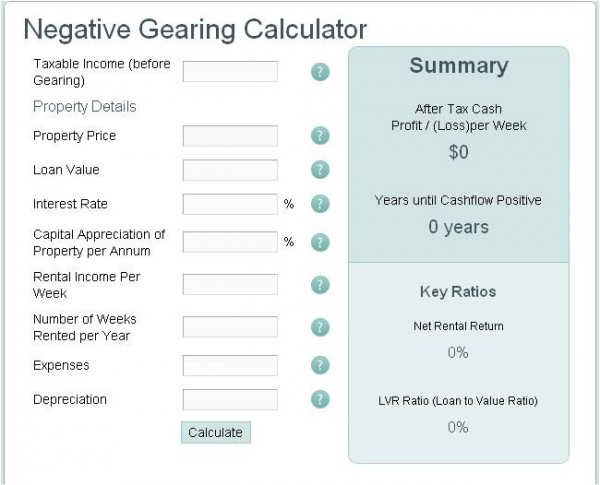
An example of a page is our negative gearing calculator:

An example of the posts is below:

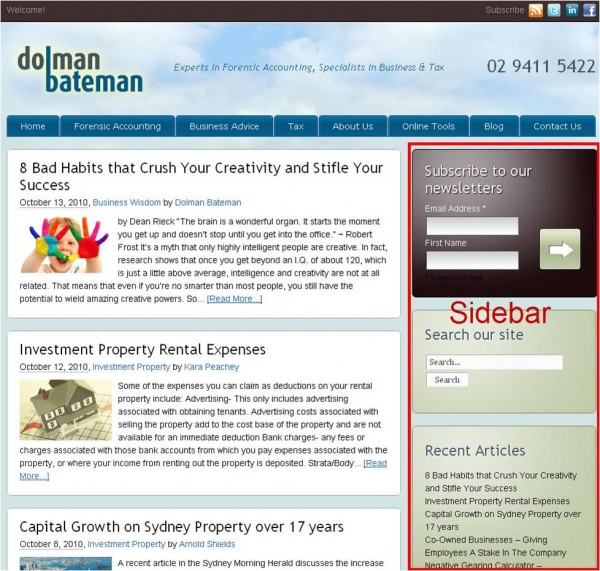
Sidebars

A sidebar is usually the section on the right of the page but it can be the left as well which includes other information that may assist the user or highlight services that you are offering such as:
- Links to other articles (recent articles, categories, tags)
- Calls to Action - Download This! Buy This! Call Us! Subscribe to Our Newsletters
- Other Important Info such as shopping carts, email optin forms.
- Advertising
- Search forms
Footer

The footer is at the bottom of the page and includes:
- Copyright info
- Privacy Statement
- Terms & Conditions
- Contact details
- More links to other pages
Any questions just leave a comment below.


